Делаем красивые переключатели страниц для сайта Юкоз |
|
|
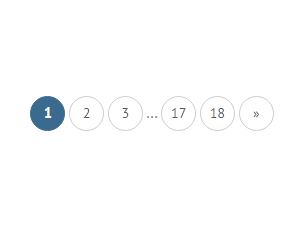
В этой заметке хочу поделиться с тобой, как стилизовать, то есть сделать красивыми, переключатели страниц (пагинацию) на сайте, созданном на платформе Юкоз. Делается это очень просто - нужно лишь добавить нужные стили для переключателей, если они не добавлены в твоем шаблоне. В шаблоне, который когда-то я выбрал и частично преобразовал его внешний вид, подредактировав стили, в таблице стилей были прописаны классы переключателей, однако стили для них назначены не были. Долгое время меня это абсолютно не волновало. И лишь недавно я добрался до них. Все-таки юзабилити - удобство пользования сайтом - становится все более актуальным. Сайтов в интернете с каждым днем становится все больше, у пользователя соответственно расширяется выбор, и он не задерживается на сайте, если он не может быстро сориентироваться на его страницах. Поэтому и элементы пагинации - переключатели страниц - должны быть заметны на странице, гармонично вписываться в ее дизайн и должны сами за себя говорить, для чего они на этой странице вашего сайта. А теперь к делу. Делаем красивыми переключатели страниц на сайте ЮкозЧтобы не было недоразумений, предлагаю тебе сразу посмотреть код переключателей, которые выводятся на твоей странице. Если ты еще не в курсе, как это делать, объясню вкратце. Выдели мышкой переключатель страниц на своем сайте, кликни правой кнопкой мыши на выделенном элементе и в открывшемся контекстном меню выбери Просмотреть код элемента (Опера) или Просмотреть код (Хром). Можно даже не выделять элемент, а просто навести на него курсор и кликнуть правой кнопкой мыши. В открывшемся окне с кодом увидишь подсвеченную строку с кодом элемента, по которому ты кликал. Теперь, смотрим, какие классы назначены для элементов переключателя. В моем шаблоне ссылки на страницы имеют класс swchItem, а элемент, указывающий на активную страницу, заключен в тег с присвоенным классом swchItemA. Внутри ссылок и внутри тега вставлен строчный элемент , в котором и выводятся собственно номера страниц. Если в твоем шаблоне такая же иерархия элементов, то стили, которые я привожу ниже, можно просто скопировать себе, подкорректировав при необходимости цвета и размеры. .swchItem span, .swchItemA span { У меня получился вот такой набор стилей. Внешний вид кнопок можно увидеть на главной странице моего сайта. Я сделал кнопки круглыми, добавив параметр border-radius: 50% . Ты можешь сделать их квадратными, удалив этот параметр, или же прямоугольными, изменив соотношение ширины и высоты кнопок. Надеюсь, тебе не нужно объяснять, куда нужно добавить приведенные выше стили для твоего сайта и как изменить цвет кнопок и шрифта в кнопках :-) Понравилась запись? Поделитесь с друзьями! |
|
| Категория: Создание сайта и веб-дизайн | Просмотров: 4160 | Дата: 03.01.2018 | |
 Приветствую, коллега!
Приветствую, коллега!